Página Inicial
Informação Inicial – Descrição


Empresa Enovo
UX/UI Design
Desenvolvedor front-end
Criação de CM (conteúdos multimédia)
Março 2021 - 4 meses
Identificação de necessidades
Análise da concorrência
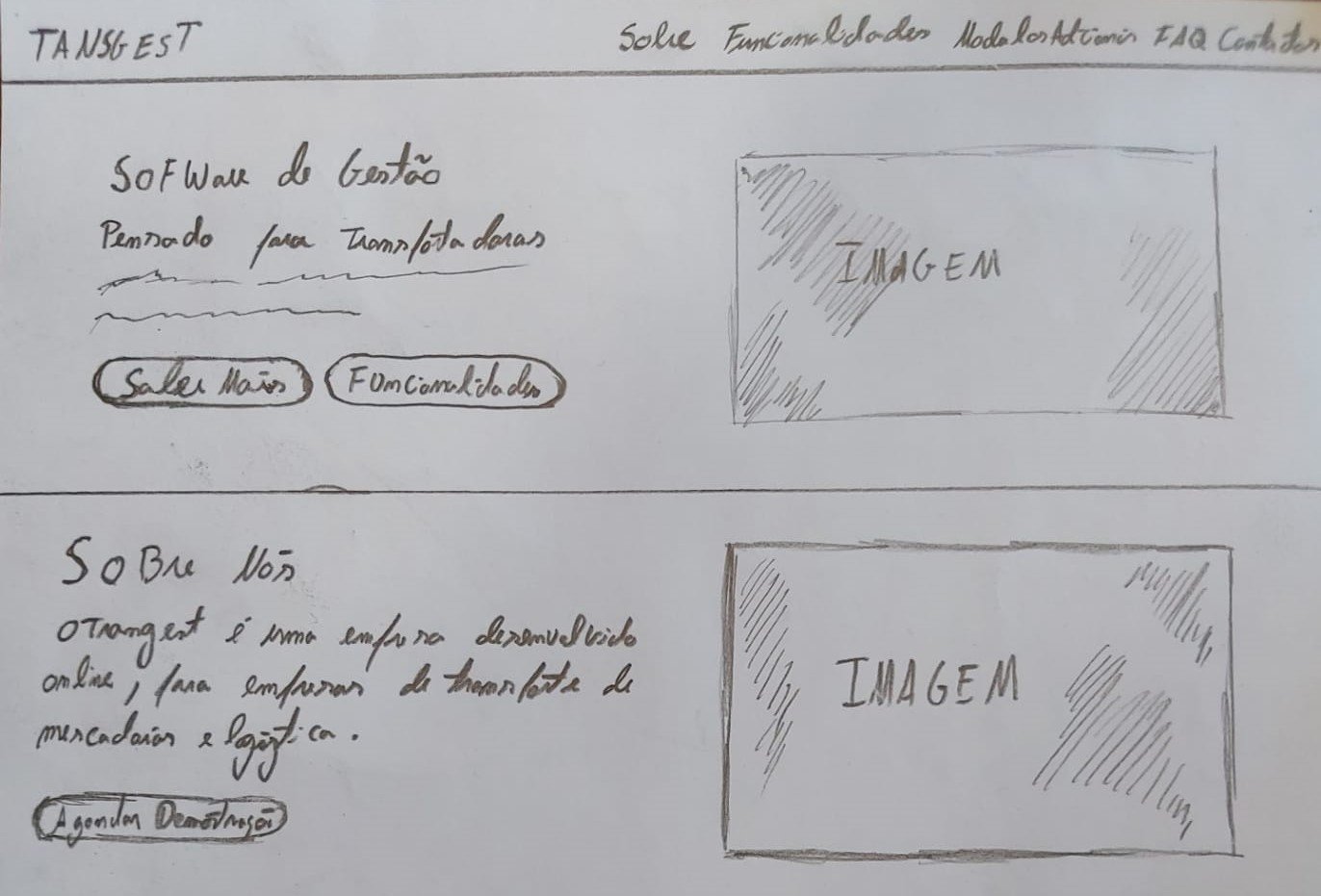
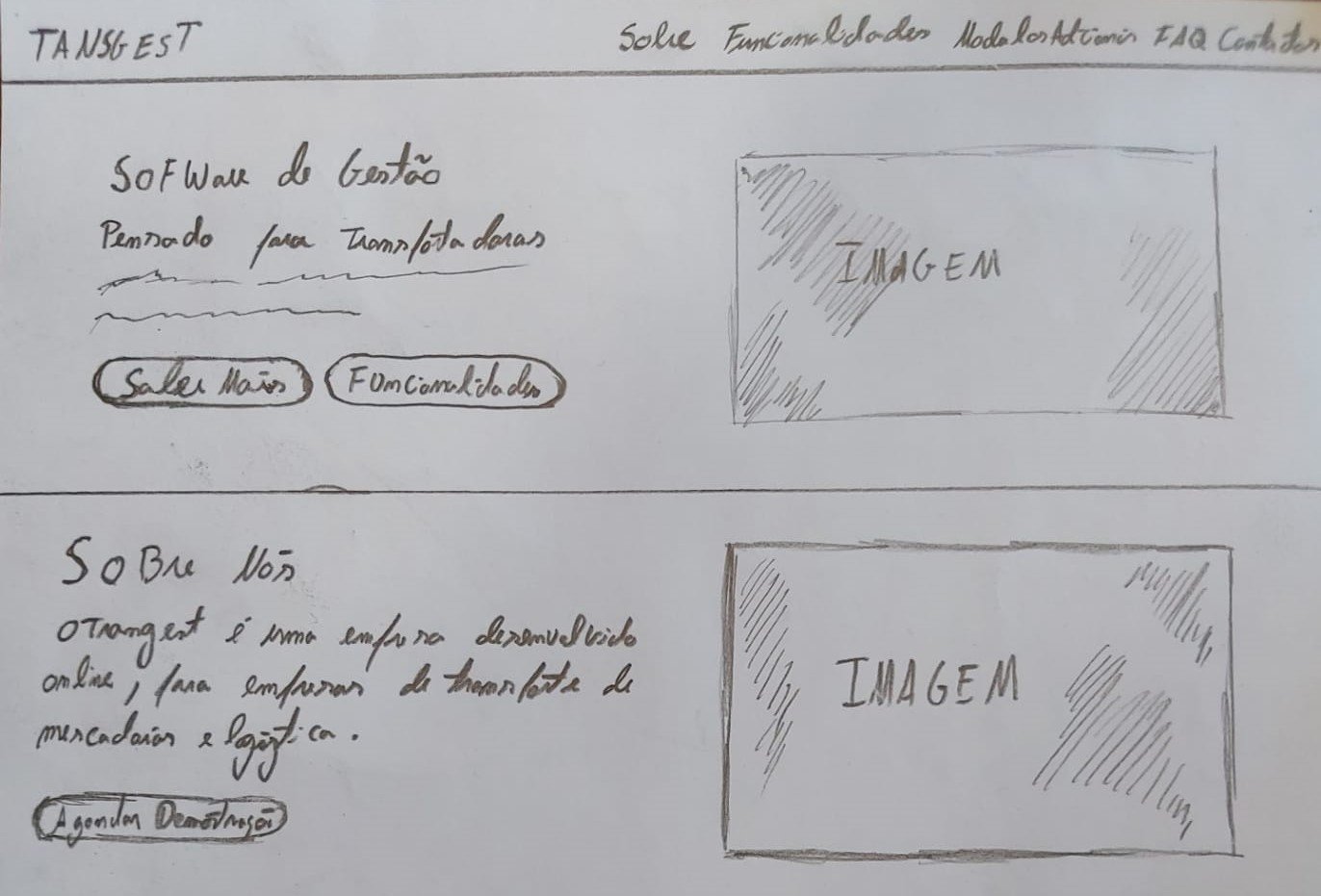
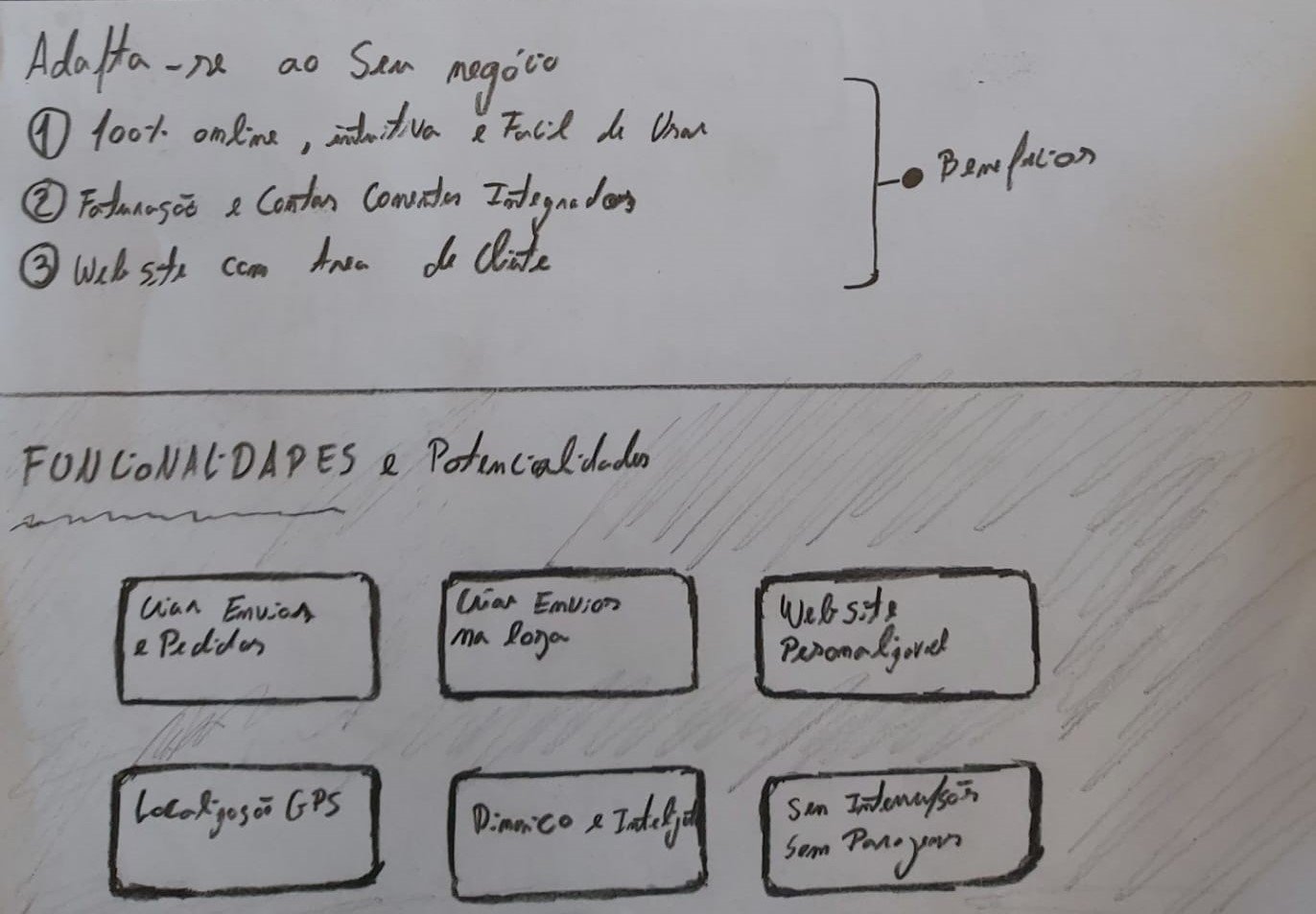
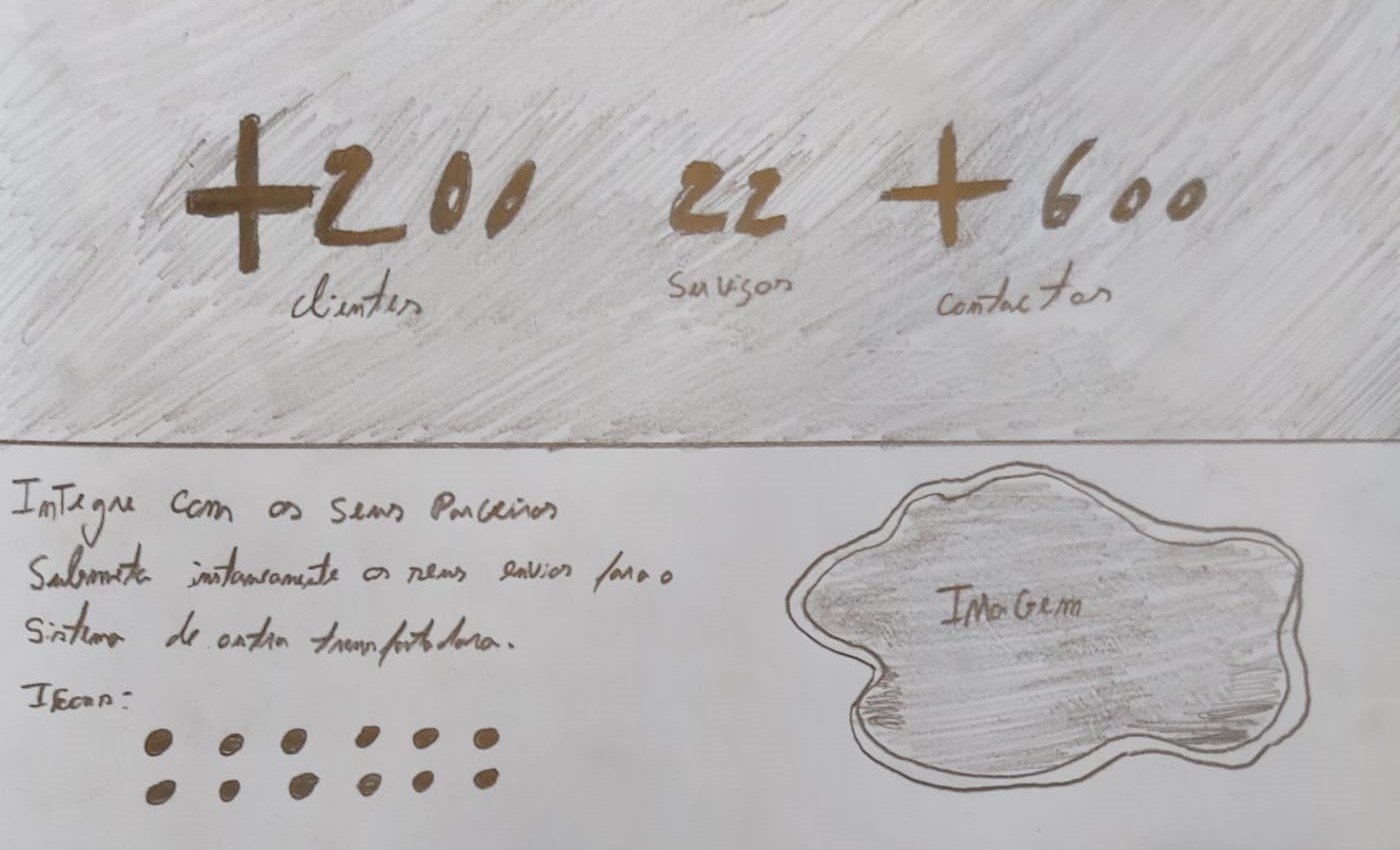
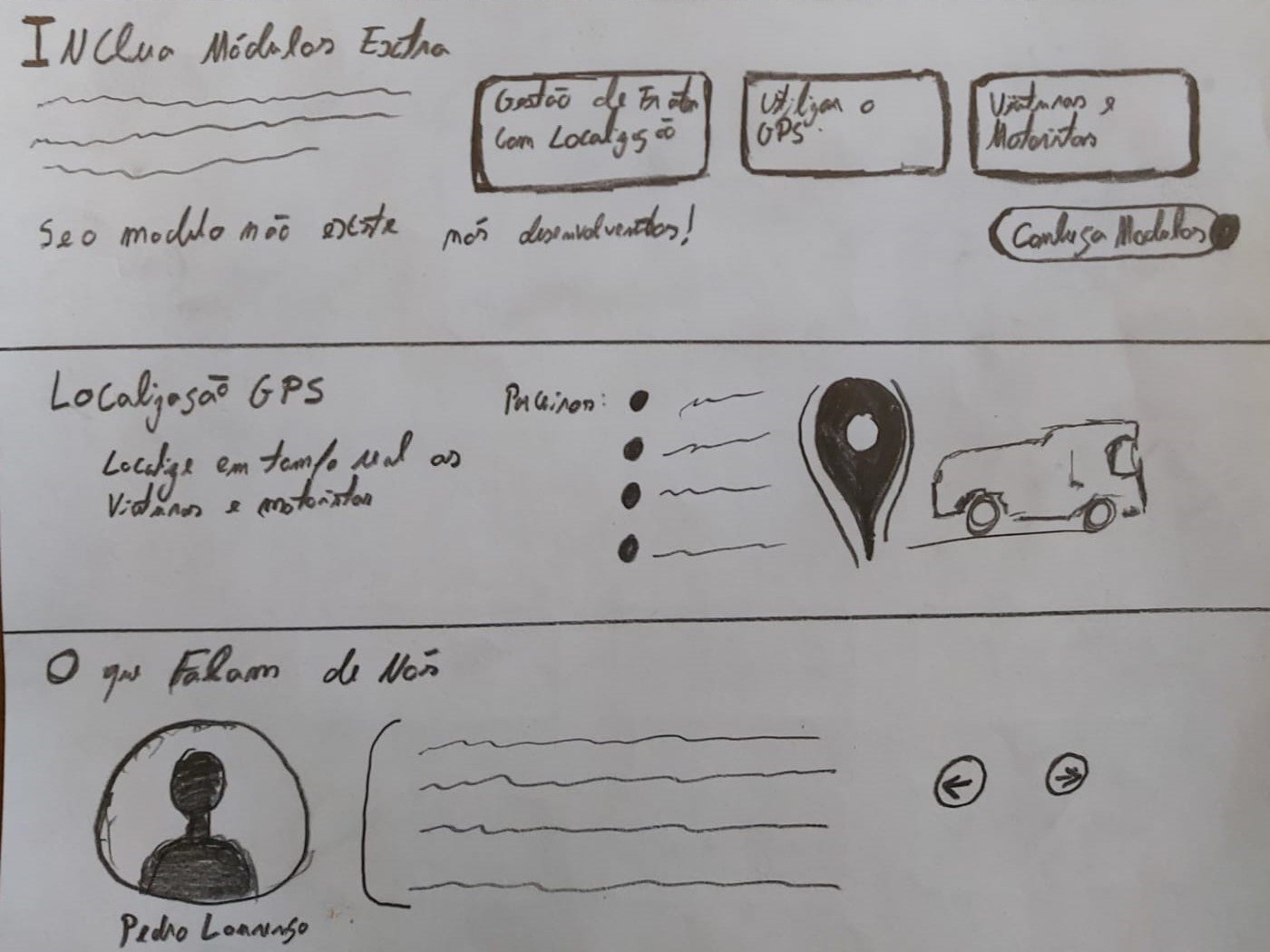
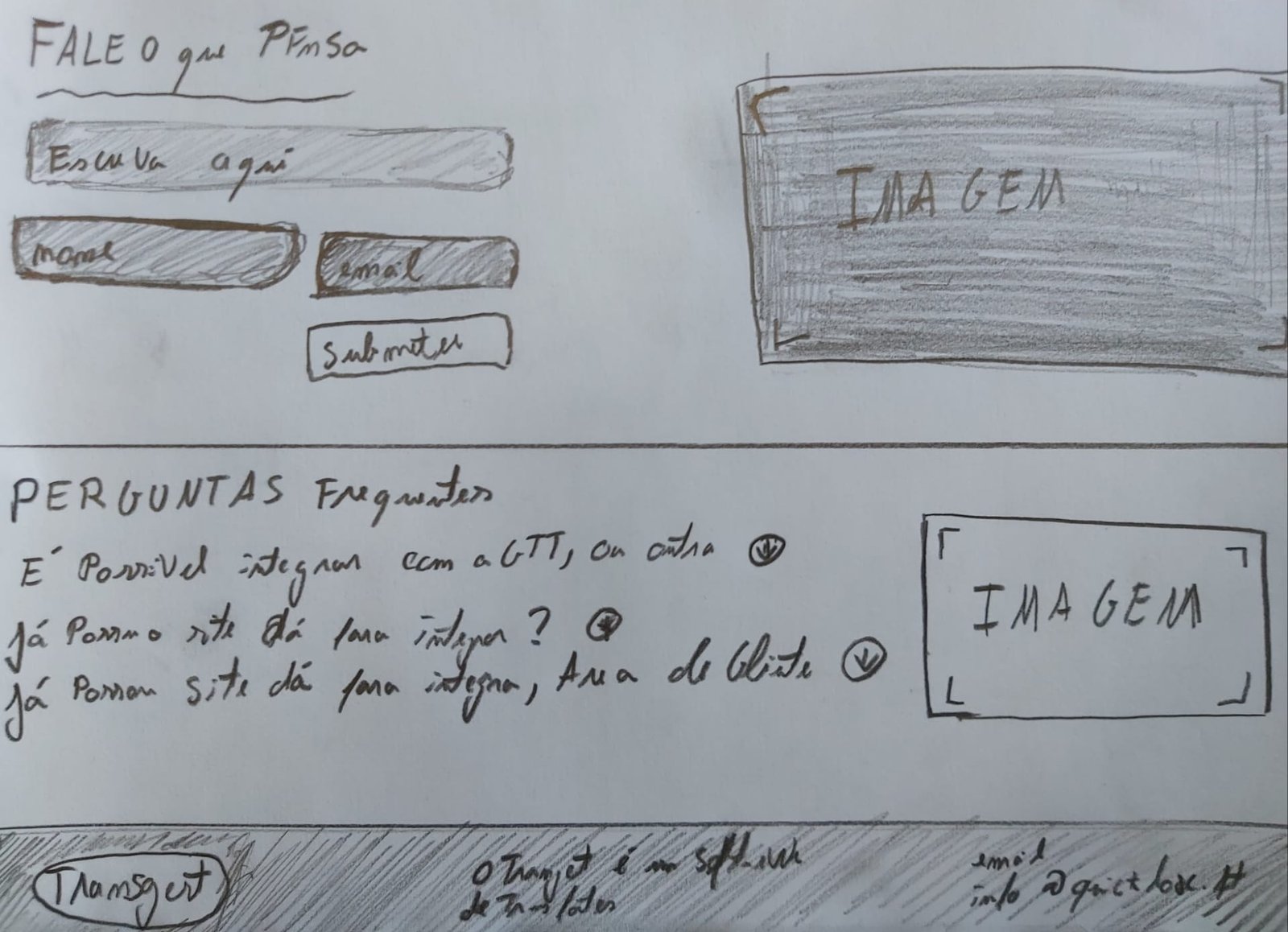
Protótipos de baixa fidelidade
Protótipos de alta fidelidade
Testes de usabilidade
Visual design
Storyboard
Desenvolvimento vetorial
Animação
O projeto em colaboração com a Enovo focou-se na criação de um website, vídeo promocional animado e um manual de instruções do software Transgest.
O desenvolvimento do website, exigiu conhecimentos em HTML, CSS e JavaScript para uma experiência interativa e funcional para todos os utilizadores.
A produção do vídeo promocional animado e do manual de instruções complementaram o projeto, utilizando ferramentas como Adobe After Effects e Premiere.
Foram desenvolvidas competências técnicas em Adobe Suite, HTML, CSS e JavaScript, além de habilidades transversais como comunicação e organização.
O sucesso do projeto foi resultado da colaboração estreita com a empresa parceira, garantindo soluções que atendessem às suas necessidades específicas. Essa experiência foi enriquecedora em termos técnicos e profissionais.
Em baixo segue o link para o documento (relatório), onde todo processo está descrito.
( Nota final: 18 valores )
A empresa Enovo, fundada em 2018 e sediada na zona industrial de Abraveses em Viseu, é reconhecida como uma das líderes nacionais no desenvolvimento de softwares de logística para transportadoras.
A empresa Enovo, fundada em 2018 e sediada na zona industrial de Abraveses em Viseu, é reconhecida como uma das líderes nacionais no desenvolvimento de softwares de logística para transportadoras.
O desafio enfrentado pela Enovo é desenvolver uma estratégia de comunicação eficaz para promover o software Transgest e se destacar no mercado de logística para transportadoras. Isso inclui a criação de um website, vídeos promocionais e um manual de instruções que transmitam claramente as vantagens do software aos potenciais clientes, enquanto também é fundamental entender as estratégias dos concorrentes para posicionar a Enovo de forma competitiva no mercado.
O desafio enfrentado pela Enovo é desenvolver uma estratégia de comunicação eficaz para promover o software Transgest e se destacar no mercado de logística para transportadoras. Isso inclui a criação de um website, vídeos promocionais e um manual de instruções que transmitam claramente as vantagens do software aos potenciais clientes, enquanto também é fundamental entender as estratégias dos concorrentes para posicionar a Enovo de forma competitiva no mercado.
O projeto teve como principal objetivo a criação de um website responsivo para apresentar o software Transgest. Também incluiu a produção de dois vídeos promocionais distintos para o software, um com elementos vetorizados e outro com filmagens reais dos processos associados ao programa. Adicionalmente, foi desenvolvida a estrutura de apresentação do manual ilustrado para integração futura de conteúdos.
O projeto teve como principal objetivo a criação de um website responsivo para apresentar o software Transgest. Também incluiu a produção de dois vídeos promocionais distintos para o software, um com elementos vetorizados e outro com filmagens reais dos processos associados ao programa. Adicionalmente, foi desenvolvida a estrutura de apresentação do manual ilustrado para integração futura de conteúdos.
Realizou-se uma análise dos websites de empresas concorrentes no setor de softwares para transportes, tanto nacional quanto internacionalmente, com o objetivo de compreender os padrões visuais atuais. Destacou-se o website bem estruturado e de fácil navegação da Softingal, enfatizando imagens nítidas, ícones representativos e conteúdo textual envolvente. Já a empresa Vonzu, reconhecida internacionalmente, apresentou uma linguagem vectorial (requisito da Enovo), seções de funcionalidades destacadas por ícones representativos, dados quantitativos sobre o software e feedback dos clientes, além de uma paleta de cores eficiente e contrastante.
Foi solicitado que a página principal reunisse todos os conteúdos do website, mas de forma a facilitar a procura, os mesmos foram segmentados em diferentes páginas HTML, onde reuniam apenas os aspetos relacionados a cada setor da navbar (Sobre, Funcionalidades, Módulos Adicionais, FAQ, Contactos). Assim desenvolveu-se a seguinte estrutura de informação e fluxo entre páginas.
Ver imagem
(Exemplos)

Informação Inicial – Descrição

Informação Inicial – Descrição

Benefícios – Funcionalidades

Dados do software – Parceiros

Módulos – Funcionalidade GPS -Comentários

Comentários – Perguntas frequentes – Rodapé





15px
Small text
Regular
15px
Heading 3
SemiBold
18px
Body
Light
28px
Heading 2
SemiBold
36px
Heading 1
Bold

#3080fd

#304574

#666666

#b6b7b9

#FFFFFF

#000000
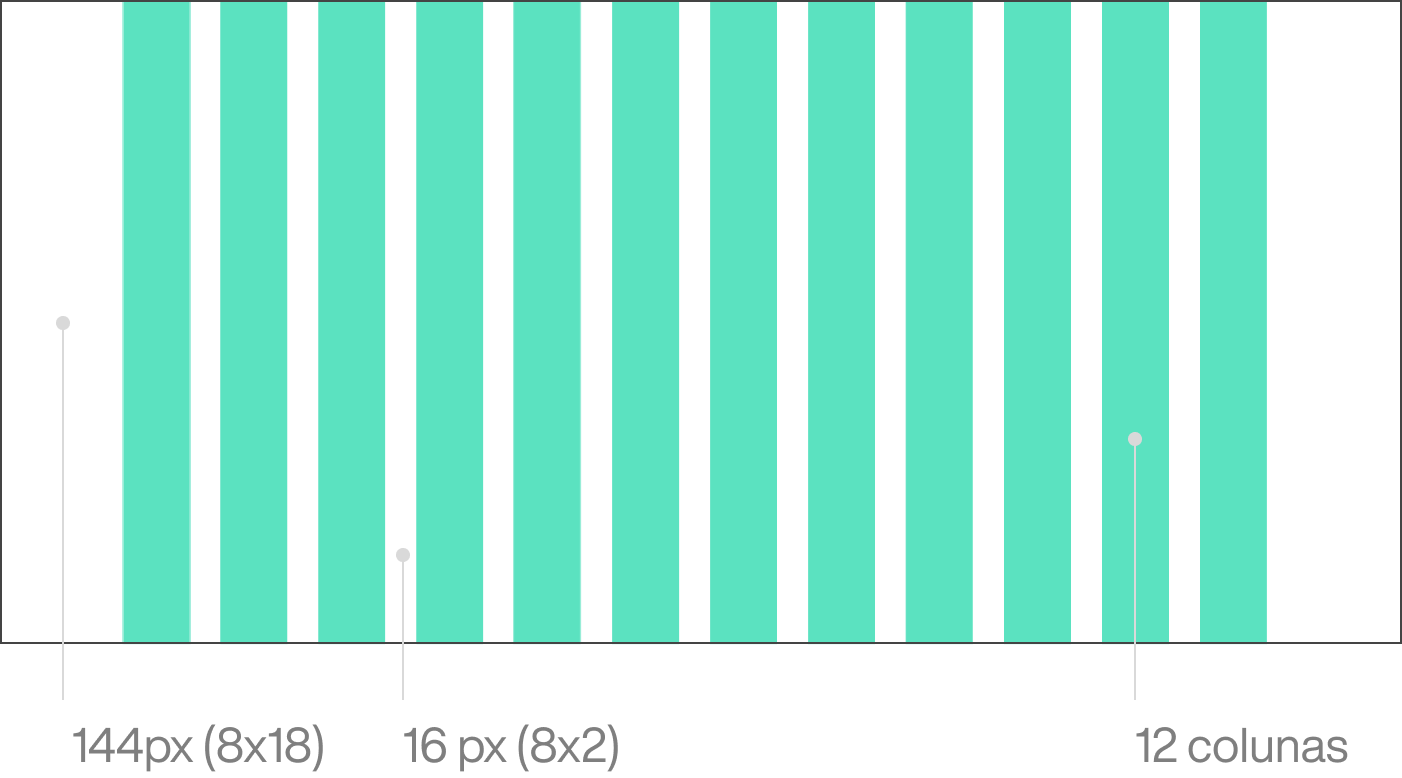
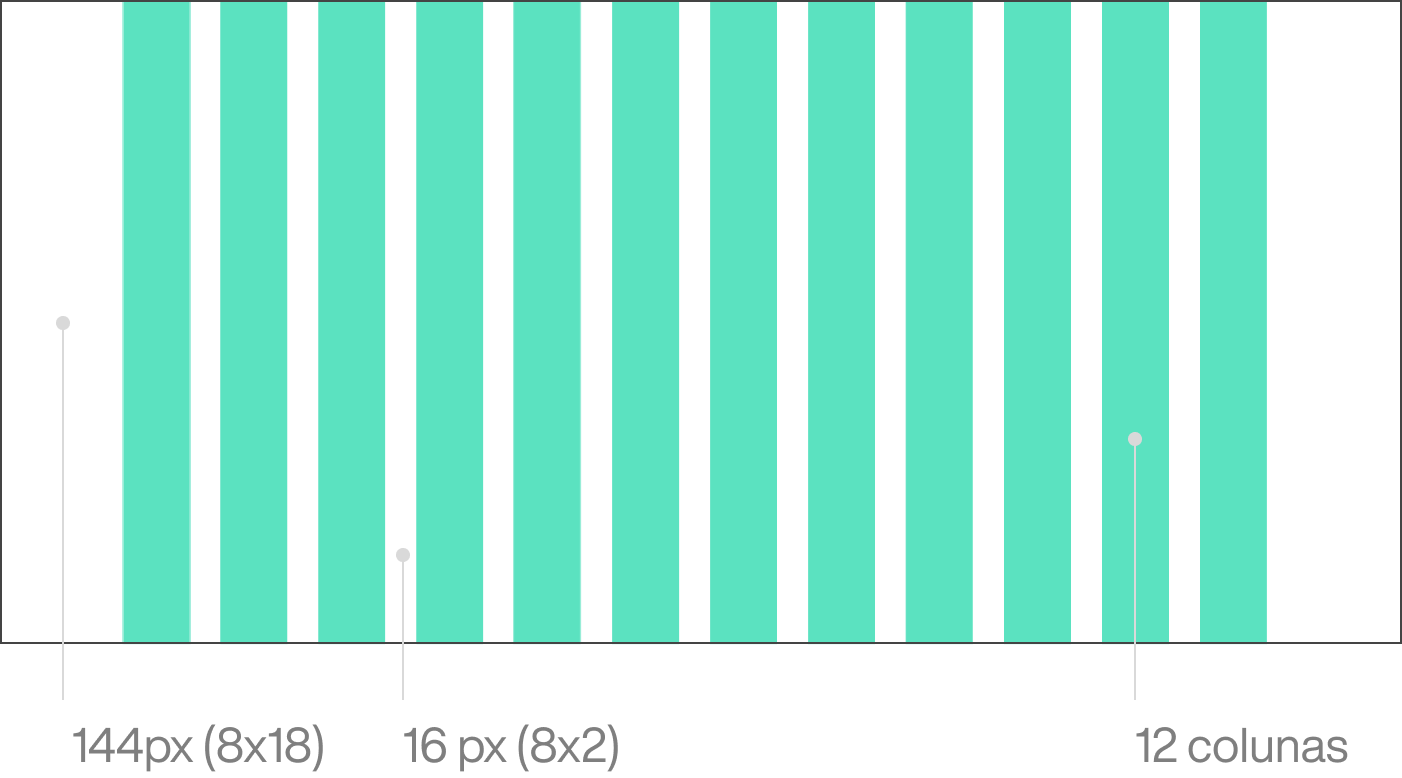
Desenvolveu-se um conjunto de opções de espaçamento predefinidos, tendo como referência a grelha de 8 pt, onde os elementos individuais foram posicionados em relação aos outros (soft grid). Dessa forma, aplicaram-se espaçamentos múltiplos de oito (16 px, 24 px, 32 px, 40 px, ...), tendo em conta a relação do conteúdo entre cada elemento, assim elementos relacionados tem distancias menores.

Os testes de usabilidade consistiram em três iterações distintas, cada uma visando avaliar a interação dos utilizadores com o website e identificar possíveis problemas ou dificuldades. Aqui está um resumo dos resultados:
Objetivo: Compreender o funcionamento da estrutura inicial do website.
Resultado: O teste alcançou os seus objetivos, mas houve dificuldade na compreensão do texto devido à caligrafia pouco clara.
Resultados: Primeiro teste: Feedback positivo, mas dificuldade em encontrar a opção para expandir o texto na secção da solução.
Segundo teste: Dificuldades na explicação de alguns conteúdos, ao nível da interpretação da escrita .
Resultados: Os testes foram globalmente positivos, com poucos problemas identificados. Surgiram questões sobre a funcionalidade dos botões "Agende uma Demonstração" e "Conheça outros módulos", sendo esclarecidas posteriormente aos testes. Observação de que os utilizadores não utilizaram o botão de retorno ao início da página, preferindo navegar pelo scroll.
